Now this is a calendar. Granted its not very practical if you want to fill it in with notes and schedules, but not all people are looking for a calendar like that. Some people just want a pretty calendar for their wall. This modernist calendar is my dream calendar. The double-wide layout is unexpected, but it fits nicely with amount of space given for the calendar itself.
organization. organization. organization.
more work by this designer in the sources.
SOURCES: FFFFOUND!, AISLEONE.
12/28/09
12/27/09
Daily Post. 12. Alex Prager.
Thanks to Janna for the link to this photographer.
Yes, this is a photographer, not design, but inspiration can come from anywhere, right? This is Alex Prager. She was born, raised, and lives in Los Angeles, CA. I love her work. It's very retro but all of her work has been done in the past four years. Proof that retro is still relevant. I love retro because it is so much simpler than anything now-a-days. I had lunch at Cracker Barrel with my family and my brother-in-law's family and the entire restaurant is full of this same sort of retro style, but they are all old signs. The epitome of what I hope my design can achieve, that simple, beautiful feeling of her work.
SOURCES: ALEX PRAGER.
Yes, this is a photographer, not design, but inspiration can come from anywhere, right? This is Alex Prager. She was born, raised, and lives in Los Angeles, CA. I love her work. It's very retro but all of her work has been done in the past four years. Proof that retro is still relevant. I love retro because it is so much simpler than anything now-a-days. I had lunch at Cracker Barrel with my family and my brother-in-law's family and the entire restaurant is full of this same sort of retro style, but they are all old signs. The epitome of what I hope my design can achieve, that simple, beautiful feeling of her work.
SOURCES: ALEX PRAGER.
12/24/09
Daily Post. 11. Christmas Presents.
Quick photos of my christmas presents for my brother, father, and mother. Butcher paper, twine, and typewriter paper. The font is League Gothic. The idea was simple yet nonsensical. The packages are wrapped in butcher paper tied with twine. The cards are printed on typewriter paper my mother bought when she was in college. The writings on the cards are simple and some of them don't really even make sense.
12/23/09
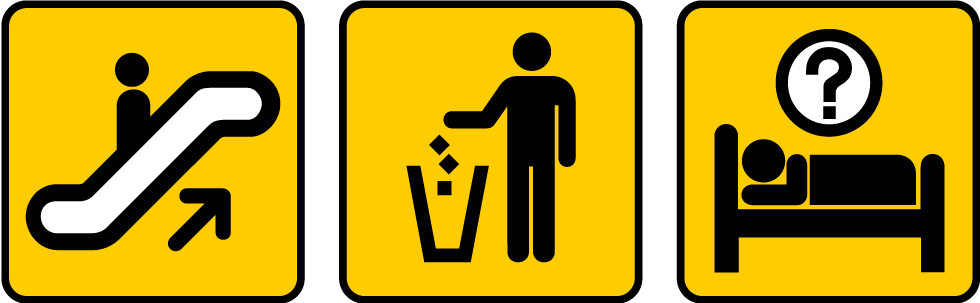
Daily Post. 10. Helvetica Man.
I never knew that the Department of Transportation(DOT) called upon AIGA to create the set of directional icons we see everywhere. DOT called upon AIGA to create a universal set of directional/informational icons once they realized that there was a need for them. They compiled a list of images that had been used all across the globe from everywhere from airports to local cities. AIGA selected a team of 5 lead designers to head this project. Once finished they had created a set of 34 icons with 16 more added later. This was one of the first projects that got the Presidential Design Award.
SOURCES: IDSGN, AIGA.
SOURCES: IDSGN, AIGA.
12/22/09
Daily Post. 09. Magazines.
Mag+ from Bonnier on Vimeo.
If you know a little about me, you may know that I love interactive design. That's why I love website design, and this new project. This project excites me more than anything that I've seen in a while. It's a wonderful concept, a digital update to the magazine. The possibilities are endless, and just the simple idea that it is interactive excites me enough. I love packaging design and identity design but the design interactive design is my top favorite now-a-days. Creating something that the human can interact with, play with, alter, change, have a say in.
SOURCES: VIMEO, BONNIER, DESIGNALOGUE.
Website. Layout. Quick update.
This is just a quick update of what i'm working on. I'm sure you can tell from earlier posts what I've been thinking about for inspiration. This is the first stage, created this today. Will hopefully still like it tomorrow.
12/21/09
Daily Post. 08. Grafik.
I love these magazine covers. The placement of everything is so very nice. The top has the logo, name placed inside of a speech bubble type shape. Then below it is a list of page numbers, section title, and quick description of that section. It's a beautiful layout. It's a very successful answer to the problem at hand. Plus, all of the magazine covers that I see now-a-days are way to over done, trying to grab your attention, but they are just so ugly. Seeing a magazine like this gives hope to my world that good design really does exist even in such a washed out market like magazines.
Below are links to the website of this magazine, the website I found this cover on along with more covers like it and the wonderful website called Graphic-ExchanGE.
SOURCES: GRAPHIC-EXCHANGE(ORIGINAL POST), GRAFIK MAGAZINE.
Below are links to the website of this magazine, the website I found this cover on along with more covers like it and the wonderful website called Graphic-ExchanGE.
SOURCES: GRAPHIC-EXCHANGE(ORIGINAL POST), GRAFIK MAGAZINE.
12/20/09
Daily Post. 07. TOC.
This post will be short. The layout of the table of contents is quite nice. It's a very simple grid with a nice hierarchy of the size of the numbers to the text below it. I looked through the website that this was pulled from, but I cannot find the original article. I would assume that the colors correlate to the different sections which is a simple, yet very successful way to section off information within the book. Plus, my favorite type of design. Clean, simple(at first glance), and successful.
SOURCES: FFFFOUND!, GRAPHIC-EXCHANGE(WHERE ORIGINALLY SPOTLIGHTED).
SOURCES: FFFFOUND!, GRAPHIC-EXCHANGE(WHERE ORIGINALLY SPOTLIGHTED).
12/19/09
Daily Post. 06. H&FJ.
Most specifically their Numbers font collection.
It's an entire font set that consists of nothing but numbers. They take inspiration everywhere from the US currency to Hungarian banknotes to Soviet house numbers. It's quite an interesting concept. In Deuce, they take their inspiration from the numbering on playing cards, that is a very recognizable numbering form. They are really quite nice, and I wouldn't expect anything less coming from Hoefler & Frere-Jones. They have created some of my favorite fonts. The only one that has a little issue in legibility is Dividend. I love the concept of the numbering and the original use for it was quite ingenious. However when then numbers get into the fractions and smaller sizes they get harder to read. They did a nice job of trying to fix it but there are still some issues of legibility.
This is exactly like the bitmap font project at the end of Type1. We were given a 10x10 grid and had to pick an object to use to create a type face within that 10x10 grid. Granted they had more leeway in the creation of their font, its the same basic principles. They had dots, I had push pins. Taking a simple shape(in their case dots) and create a legible font out of that one shape.
12/18/09
Daily Post. 05. Jessica Hische.
I love this woman. All of her work is amazing and it is all hand-done. She has done work for everyone from Tiffany and Co to GQ to Target. This is nice design in a world full of triple stroked letters and gradient-ed-to-hell illustrations. Her work has soft color palettes, hand-drawn lettering, and a very successful feeling of retro. All the main-stream packaging and design has gotten so heavily over done. Everything is decked out in 5 different colors, 10 different stroke weights, and 20 different gradients. Her work is a breath of fresh air in the design world. Her color choices are impeccable, all type is original. Drawn by hand and then scanned into the computer to be turned digital. The designs themselves are simpler, and very aesthetically pleasing.
SOURCES: JESSICAHISCHE.COM
SOURCES: JESSICAHISCHE.COM
12/17/09
Daily Post. 04. (un)Real Reality.
I have only been up for about 2 hours and I stumbled across this amazing artist/designer. It's not really graphic design, but hey, I never said flat out that every daily post but be about graphic design, right? This artist and designer's name is Alex Roman. Here are just a few stills of his work.
Kahn's Exeter Short Film from Alex Roman on Vimeo.
At the end there are links to the rest of these videos along with a link to his website.
The imagery is stunning and the music is stunning. Not only did this guy create these worlds, but he also designed and created the music for these pieces. No need to say that once he makes the music public I will do everything in my power to get ahold of it for my own collection.
Creating a 3D-reality image is hard enough. But creating an entire world is astonishing! All the images I showed you at the beginning are all stills from this movie that is being created. I do not even know where to begin. This post is more of a drooling of his work. Scott Hansen, the owner of the website that I found this on, put it best. He said,"But what amazes me here isn’t just the execution, Roman crafts truly beautiful images with impeccable taste, something often missing from highly technical productions such as this."
The reason I have such a hard time figuring out what to call him is because every single one of these images and of the movies you will see in a minute are all DIGITALLY DONE. Not a single one of these images are real. You cannot find a single one of these places in real life. It doesn't seem possible that all of these are made in the computer but they are. Throw a few stock photos of humans in there and I'm sold! Tell me how much one of these places are and I'll buy it and move right on in. His weapons of choice are 3dsmax, Vray, After Effects, and Premier. Here is one of four teaser trailers. Oh yeah, did I forget to mention that this all part of a larger project. A movie.
Kahn's Exeter Short Film from Alex Roman on Vimeo.
At the end there are links to the rest of these videos along with a link to his website.
The imagery is stunning and the music is stunning. Not only did this guy create these worlds, but he also designed and created the music for these pieces. No need to say that once he makes the music public I will do everything in my power to get ahold of it for my own collection.
Creating a 3D-reality image is hard enough. But creating an entire world is astonishing! All the images I showed you at the beginning are all stills from this movie that is being created. I do not even know where to begin. This post is more of a drooling of his work. Scott Hansen, the owner of the website that I found this on, put it best. He said,"But what amazes me here isn’t just the execution, Roman crafts truly beautiful images with impeccable taste, something often missing from highly technical productions such as this."
SOURCES: 1S050, THIRDSEVENTH(PROJECT'S WEBSITE), VIMEO(ALEX ROMAN'S ACCOUNT), + SETH WEISFELD.
Website. Layout. 01.
very first anything for my website. loveit. hateit. too plain. must be spruced up.
font. league gothic.
time. 2 hours. ish.
concept. grid, grayscale--blehhhhh--, the period.
12/16/09
Test 02.
Here is another trial of my identity. Working with my name creating the letter "I". Build upon this idea? I think so. maybe.
Font. League Gothic.
Font. League Gothic.
Daily Post. 03. Wine.
This packaging is quite wonderful. Not my favorite ever. Must say, this packaging is quite lovely. But the thought process behind this design is quite nice. Inspiration for good design can come from anywhere. In this instance, it comes from the location of the farm from where the grapes were grown to create this wine. The farm is located at an intersection of two roads in Australia. The owner of the land said it to be a 'pocket of gold'. The land he owned has very rich soil which produced very rich grapes. The design of this packaging is based off of just that. The two black intersecting lines are the roads and the gold square represents the plot of land. The different placements of the graphic represents coming upon this intersection from different directions.
Idea is very simple, and the way they carried it out is very elegant and beautifully done. Even the oddest of inspirations can have the best of outcomes.
SOURCES: THE DIELINE.
Idea is very simple, and the way they carried it out is very elegant and beautifully done. Even the oddest of inspirations can have the best of outcomes.
SOURCES: THE DIELINE.
12/15/09
The Process Begins.
Winter break is a time of growth for me as a designer. Today I started work on my website. I started with the beginnings of a layout and of an identity. Creating an identity for yourself is the hardest thing that you will ever do. I know everyone will agree with that statement. The area that I am working on over break is my preciseness. Hoping, that once I get back to Design come the end of January, I will be a much more precise designer. With what I want to say, what my aesthetics are as a designer, etc. With that last bit in mind, I started working on my identity.
Above is the very first idea. I include the period because of the aforementioned reason. It's not really a logo or anything, just a study of font weight and placement. I am very much in love with Helvetica and am wanting to use it on my website. I will come back to this tomorrow to see how I feel about this. If I even like it at all.
Daily Post. 02. Objectify.
Typography is my greatest obsession, don't know if that is apparent or not. I love this project by Brazilian Designer, Teo Menna, created while at the London College of Communication. The project was to create an entire alphabet out of one object. The idea is very simple, yet the process could be very difficult. Using the same object to create all 26 characters in the alphabet and have each letter still be recognizable.
This is the sort of obstacle that us as Graphic Designers must face on a regular basis. We are given assignments/jobs/commissions that have guidelines. These guidelines, or "rules", given to us are usually pretty restrictive. Whether that restriction is color, size, quantity, money, etc, it all works in the same basic way. We are given those set guidelines for each specific job and we must answer it with the best possible solution within the given guidelines. Sometimes those guidelines can be stretched, however. Though, I as a designer and artist, love guidelines and restrictions, it honestly helps me be more creative.
When I am given restrictions, it means that I have to spend less time racking my brain through the endless ways i could go about answering any certain project. It narrows down my options, that way when I am brain storming I can pick a route and start solidifying my idea(s) faster.
SOURCES: TYPE THEORY & TEO MENNA
This is the sort of obstacle that us as Graphic Designers must face on a regular basis. We are given assignments/jobs/commissions that have guidelines. These guidelines, or "rules", given to us are usually pretty restrictive. Whether that restriction is color, size, quantity, money, etc, it all works in the same basic way. We are given those set guidelines for each specific job and we must answer it with the best possible solution within the given guidelines. Sometimes those guidelines can be stretched, however. Though, I as a designer and artist, love guidelines and restrictions, it honestly helps me be more creative.
When I am given restrictions, it means that I have to spend less time racking my brain through the endless ways i could go about answering any certain project. It narrows down my options, that way when I am brain storming I can pick a route and start solidifying my idea(s) faster.
SOURCES: TYPE THEORY & TEO MENNA
12/14/09
Daily Post. 01. Global Warming.
Graphic Design taking on the responsibility of informing people of the dangers of global warming to a new level. Design is a pretty way to start discussions and inform people of (hopefully) pertinent information. This is article is focused on the dangers of global warming.
This giant installation piece is a 27ft x 27ft x 27ft gigantic cube. The cube is built by 12 shipping containers to create this 3 story screen. Two of the sides are covered with an architectural mesh fabric so video can be projected onto it. The size of the cube is roughly the size of 1 metric ton of carbon dioxide, the amount produced by the average human being in an industrialized country, yet only half of what the average American produces(sadly).
The videos that are shown on the cube all relate to the carbon dioxide, global warming topic. Anything to do with the science of it. This cube was installed in Copenhagen, Denmark, where 200 nations are meeting to discuss the crisis that is global warming.
The concept of this piece is very simple. However it is a nice example of cross-media design. The idea was very much a graphic design approach, but to be able to carry out the design, it took the collaboration of many different types of professions.
The graphic design solution was to display video and imagery in relation to global warming to show to the officials. To put the controversy into a visual language to help show the emergency of this matter.
SOURCE: DESIGN OBSERVER
12/10/09
CD&F; 121009
The color book has been quite the challenge for myself, along with everyone else it seems. Color theory isn't the simplest or the easiest to do. Also, taking photos that go into our scheme, which mine is book covers, is a rather difficult task. Luckily, there is such a thing as a library that is chock full of any type of book that you could ever want! I was going to use Barnes & Noble but ended up using the library because I could check them out and bring them back to studio to photograph instead of having to photograph them there and possibly get in trouble for photographing their merchandise.
All my photos turned out rather nice and they form a quite nice completed final product. I am much happier about the final artifact than I expected to be. That makes me very happy!
12/7/09
Reflection, The Second Time Around
I will not say disregard the two previous posts, but what I will say is that I am in no way shape or form happy, or proud of those two posts, but they exist, and that is that. This is not a make-up post per-say, but more of a reflection of my thinkings and findings today while in the senior critiques and afterwards while eating lunch in my apartment.
What a day today has been! Today has been a giant day of pure enlightenment for me as a designer. However, I won't lie, I wish I had this revelation earlier in the semester, not at the very end, once all my studio classes are done and over and everything is accounted for and turned in. BUT! I am not letting that bog me down, instead I am using this as a starting platform to make myself soooooooo much better as an all-around graphic designer.
I met with Jamie last wednesday after our last day of class with her(in viscom1, that is) and I had a meeting about how my performance in her class was. I was nervous about what she was going to say because I knew that I had a lot of improvements that I could make. But I still wanted to meet with her nonetheless because I knew that I was going to hear valuable information that would surely help me grow as a designer. I met with her and, as I had imagined, she told me of areas that I needed to improve on, and the main area was my blogging. I knew she was going to say that from the beginning, but what i hadn't thought about was why we were blogging. And Jamie said that by me focusing on my blog more, it will help me grasp what I am trying to articulate when ever it comes to speaking about my own pieces and about other peoples work. I will have a much stronger vocabulary and preciseness to my thoughts vocally. I never gave it time to really think about the importance of the blog.
From there I moved on with the week, focused on all the other projects that needed to get done by their deadlines. I didn't really give my meeting with Jamie much more thought other than what I gave it the rest of that night. Then it came to yesterday and the end of semester review thought process blogs were due and I was just now starting them. Stooooooooooopid me. It was a horrific idea to do that. But I did it, and I haaaaaaaate those two blog posts, but they happened, and I don't think I will necessarily go back to redo them, tho I may, because they are just. that. bad. So I posted them and moved on.
I headed back to Design to sit in on senior critiques. One of the girls went up to present and after she was done, it was open to questions and comments. I had a question for her and I planned it out in my head and went to ask the question, and the question turned into a large jumbled mess of words that no one really understood, and all I could think was "damn." I tried my best but yet I still failed, and so for the rest of the crit I was just letting that really get to me and upset and annoy me. I had started to concoct a plan as to how I could make more of those little moments not happen any more, or at least not happen nearly as much as they do happen now-a-days.
I went home after the critiques and had an epiphany as to how this semester has and has not been good.
I have definitely had a good semester, I have learned a lot, but I could have pushed myself alot more than what I did. I do feel that this semester was successful, I created good projects, got high grades on my first two projects for Jamie, and overall did really well in both Type and CD+F. But the conceptual side of this semester I feel that I have been verry lack-luster.
Thinking conceptually for me has never been an easy task, and most definitely thinking conceptually in graphic design is a biig part of the entire package that is "Graphic Design", or at least good "Graphic Design". I did not actively pursue strengthening my conceptual side of thinking and that was definitely what I needed to do. I, for the most part, quickly jumped to the formal aspect of my assignments but did not give the conceptual aspect of the assignment almost any focus at all. This Christmas break I am going to read at least 1 article a day and then blog about it. This doesn't have to be a gigantic post, just a simple a post housing my thoughts about the article. I will blog one post a day every day for the entire break to work on my articulation of what I want to say. It will also broaden my horizon of design topics so I can have a more well-rounded education.
This has been a day full of realizations, too bad this came too late after the deadline for the post. But I still felt that this was necessary for me to get this written down so I could remember everything I was thinking(but i've already forgotten stuff from this afternoon, damn...)
Here's to me and my blog post a day!
What a day today has been! Today has been a giant day of pure enlightenment for me as a designer. However, I won't lie, I wish I had this revelation earlier in the semester, not at the very end, once all my studio classes are done and over and everything is accounted for and turned in. BUT! I am not letting that bog me down, instead I am using this as a starting platform to make myself soooooooo much better as an all-around graphic designer.
I met with Jamie last wednesday after our last day of class with her(in viscom1, that is) and I had a meeting about how my performance in her class was. I was nervous about what she was going to say because I knew that I had a lot of improvements that I could make. But I still wanted to meet with her nonetheless because I knew that I was going to hear valuable information that would surely help me grow as a designer. I met with her and, as I had imagined, she told me of areas that I needed to improve on, and the main area was my blogging. I knew she was going to say that from the beginning, but what i hadn't thought about was why we were blogging. And Jamie said that by me focusing on my blog more, it will help me grasp what I am trying to articulate when ever it comes to speaking about my own pieces and about other peoples work. I will have a much stronger vocabulary and preciseness to my thoughts vocally. I never gave it time to really think about the importance of the blog.
From there I moved on with the week, focused on all the other projects that needed to get done by their deadlines. I didn't really give my meeting with Jamie much more thought other than what I gave it the rest of that night. Then it came to yesterday and the end of semester review thought process blogs were due and I was just now starting them. Stooooooooooopid me. It was a horrific idea to do that. But I did it, and I haaaaaaaate those two blog posts, but they happened, and I don't think I will necessarily go back to redo them, tho I may, because they are just. that. bad. So I posted them and moved on.
I headed back to Design to sit in on senior critiques. One of the girls went up to present and after she was done, it was open to questions and comments. I had a question for her and I planned it out in my head and went to ask the question, and the question turned into a large jumbled mess of words that no one really understood, and all I could think was "damn." I tried my best but yet I still failed, and so for the rest of the crit I was just letting that really get to me and upset and annoy me. I had started to concoct a plan as to how I could make more of those little moments not happen any more, or at least not happen nearly as much as they do happen now-a-days.
I went home after the critiques and had an epiphany as to how this semester has and has not been good.
I have definitely had a good semester, I have learned a lot, but I could have pushed myself alot more than what I did. I do feel that this semester was successful, I created good projects, got high grades on my first two projects for Jamie, and overall did really well in both Type and CD+F. But the conceptual side of this semester I feel that I have been verry lack-luster.
Thinking conceptually for me has never been an easy task, and most definitely thinking conceptually in graphic design is a biig part of the entire package that is "Graphic Design", or at least good "Graphic Design". I did not actively pursue strengthening my conceptual side of thinking and that was definitely what I needed to do. I, for the most part, quickly jumped to the formal aspect of my assignments but did not give the conceptual aspect of the assignment almost any focus at all. This Christmas break I am going to read at least 1 article a day and then blog about it. This doesn't have to be a gigantic post, just a simple a post housing my thoughts about the article. I will blog one post a day every day for the entire break to work on my articulation of what I want to say. It will also broaden my horizon of design topics so I can have a more well-rounded education.
This has been a day full of realizations, too bad this came too late after the deadline for the post. But I still felt that this was necessary for me to get this written down so I could remember everything I was thinking(but i've already forgotten stuff from this afternoon, damn...)
Here's to me and my blog post a day!
VISCOM1; Final Evaluation
This entire semester has been a massive learning experience for myself. I have been pushed to think in a way that up until this year, I have been reluctant to do. I am not one to think philosophically, or abstractly. That is a gigantic hole in my thinking process. This semester has pushed how I think further than what I had pushed myself, or had been pushed by other people.
Project 1 was all about implementing the basic principles of design and how to be able to convey those principles the best way possible through simple circles. With that project it is was the beginning ideas of learning the principles of how to communicate different ideas. Finding ways and paths to do that the best. With the taxonomy, we had piles of marks, and the assignment was to find a way to classify those marks that we made and then find a way to be able to communicate the classification of those marks.
Looking back on that project and thinking about how it has effected my way of thinking, it is the same process. Taking what we have, this case it is marks on a page rather than dots, we have to figure out a way to communicate a classification of marks. Using the different types of placement, labeling, grouping, all to help with that process.
Project 2 was also about focusing on the relationship between different objects within the space and how to arrange them to have them work best within the space. This project though was working on larger objects, so much more about the juxtaposition of two+ images and how they interact in space how you planned them to, and how you did not plan them to. And even though you planned for them to work in one way, you also have to take into account how they interact unintentionally and how you can fix that or embrace that.
The taxonomy involved this aspect of design as well. The juxtaposition of marks against one another and how they interact within the given space. The unintentional shapes and relationships that were also created and to figure out how to handle those happenings.
This semester really has been an overload of information that I have been doing my best to take in and sort out and retain as successfully as possible. One piece that I will take with me into the spring semester is the thought process that I won't be able to grow much more without blogging TWICE or THREE times as much as what I am doing now. Blogging really helps with understanding of ideas and comprehension. Blogging helps me figure out what I'm trying to say, and better communicate across to the viewer what I am trying to say.
Project 1 was all about implementing the basic principles of design and how to be able to convey those principles the best way possible through simple circles. With that project it is was the beginning ideas of learning the principles of how to communicate different ideas. Finding ways and paths to do that the best. With the taxonomy, we had piles of marks, and the assignment was to find a way to classify those marks that we made and then find a way to be able to communicate the classification of those marks.
Looking back on that project and thinking about how it has effected my way of thinking, it is the same process. Taking what we have, this case it is marks on a page rather than dots, we have to figure out a way to communicate a classification of marks. Using the different types of placement, labeling, grouping, all to help with that process.
Project 2 was also about focusing on the relationship between different objects within the space and how to arrange them to have them work best within the space. This project though was working on larger objects, so much more about the juxtaposition of two+ images and how they interact in space how you planned them to, and how you did not plan them to. And even though you planned for them to work in one way, you also have to take into account how they interact unintentionally and how you can fix that or embrace that.
The taxonomy involved this aspect of design as well. The juxtaposition of marks against one another and how they interact within the given space. The unintentional shapes and relationships that were also created and to figure out how to handle those happenings.
This was one of my first ideas for the first image of my haiku line. This was starting to take me to the realm that I needed to be in. Starting to get away from the actual object itself(here in case is a butterfly) and turning it into more about it's shape, and form. Moving away from what it actually looks like to what it represents. I still enjoy this sketch, but it still was not abstracted from the reality enough for it to work for what I needed, but it put me in the right track of where I was needing to go.
VISCOM1; Haiku
The animation was too large for it to work properly enough for me to be able to load it onto Vimeo so I dropped it into the drop box for you to look at. I changed the music to be of a more calming sound. Originally the music matched with the animation a little too perfectly so i switched it to be a more calming music that seems to fit the overall feel of the poem and the animation itself.
These are the three progressions starting from mark-making tool, to marks it made, to hand-drawn sketches, to analogue shapes, to digital translations, and then to the final mark paired with its text. Sometimes, as in with the middle one, the final shape veers more drastically than had hoped. Getting a shape to be made to look like very specific drawings was not the easiest thing to do, but getting a shape that echoed the drawing worked well, too.
Subscribe to:
Posts (Atom)